By sending regular newsletters, you can promote your brand, share updates, and increase traffic to your website/blog.
But is it really that simple? Selecting the right shapes, text formats, colors, fonts, links, call-to-action buttons, contents, and images could take up many of your productive hours.
Here's the deal, you should spend as little time as possible on planning and designing your newsletter. Here are some design ideas to make your newsletter stand out.
1. Design Matches Website/Blog
The design of your email newsletters should be similar to that of your website or blog. These newsletters are welcomed by users knowing that they come from a reputable source. Adapt the following tactics to make your newsletter identical to your blog or website:
- Include your brand or product logo in the newsletters.
- Use a similar color palette to your website/blog.
- Place the same call to action buttons that you use on your website.
- Choose the same typefaces that you use in your blog/website.
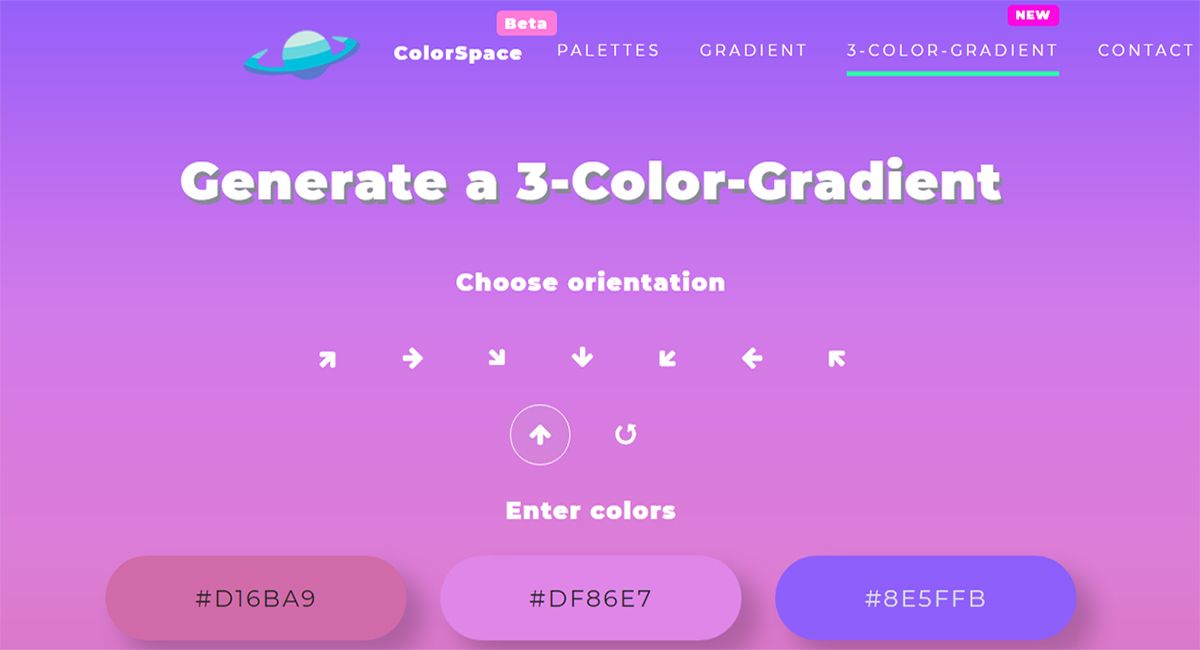
2. Consider Color Gradient Design
Color gradient design elements are now trending. Many acclaimed designers use color gradients for newsletter designing. Such designs increase the readability and viewing experience of the content.
Establish a harmony between the content, fonts, text formats, and images by choosing the appropriate color gradients. In the beginning, you might have to do some experiments, and once the design is perfect, save the template for the future.
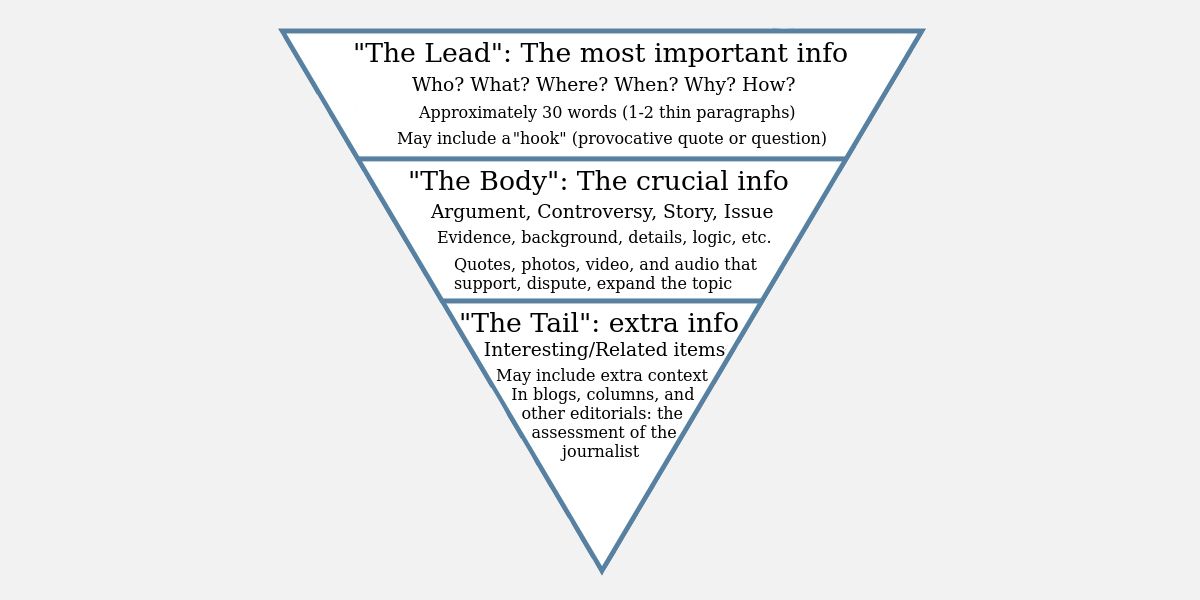
3. Follow the Inverted Pyramid Writing Style
Mention the most important information at the start of the newsletter. You can include supporting content later in the rest of the newsletter. Let's break it down using the following examples:
Promotional Offers: Mention the offer or discount as a header at the beginning of the newsletter. You may explain the terms and conditions, steps to avail of the offer, promo time frame, etc., in the newsletter body.
Website/Blog Update: Display the important website updates at the beginning of the newsletter as highlighted bullets. You should also include descriptions of these updates below in the newsletter body section.
4. Don’t Add Irrelevant Contents
You need to add only relevant content in your newsletters. You should avoid using images, animations, texts, and videos that don’t agree with the product, website, or blog.
Irrelevant content will unnecessarily lengthen your newsletters. Users may send your newsletters in the spam folder as most of them don’t like fluffs.
Email clients' spam detection AI can also flag irrelevant content as spam, which may reduce newsletter delivery chances to the inbox.
5. Focus on Informative Content
You can easily persuade your target audience by sharing informative content rather than too many sales pitches. You definitely need to include sales pitches or marketing texts but use them in moderation.
You can include two to three dedicated text boxes for sales or marketing content. You can also highlight these boxes using a different color scheme and font. Separating the sales or marketing texts from the main content will improve users’ focus on the entire newsletter.
6. Adopt Color Blocking Design
Your newsletter’s creativity is essential since it identifies you as a unique brand and distinguishes you from your competitors. Most individuals and agencies who send newsletters use a website or app-generated template. Here, you can make a difference by editing the templates by adapting color blocking.
You should use contrasting colors from the color wheel to create color blocks. Such designs have the following advantages:
- Your target audience can easily focus on the contents and experience better readability.
- Color blocks add value to your newsletter elements like texts, images, animation, and logos.
- Color blocking design gives your newsletters a decluttered and professional look.
7. Prefer Minimalistic Over Maximalism
Minimalistic designs for newsletters offer a better delivery rate to users’ inboxes, and hence it’s a trending approach. If you overuse design elements in your newsletters, it can distract the users from the foremost information.
If you use multiple color palettes, typefaces, font sizes, and illustrations, you’ll have to devote more time to bring all the contents into a harmonious relationship. It’s better to use a single color palette, one to two typefaces, a few illustrations, and one brand logo.
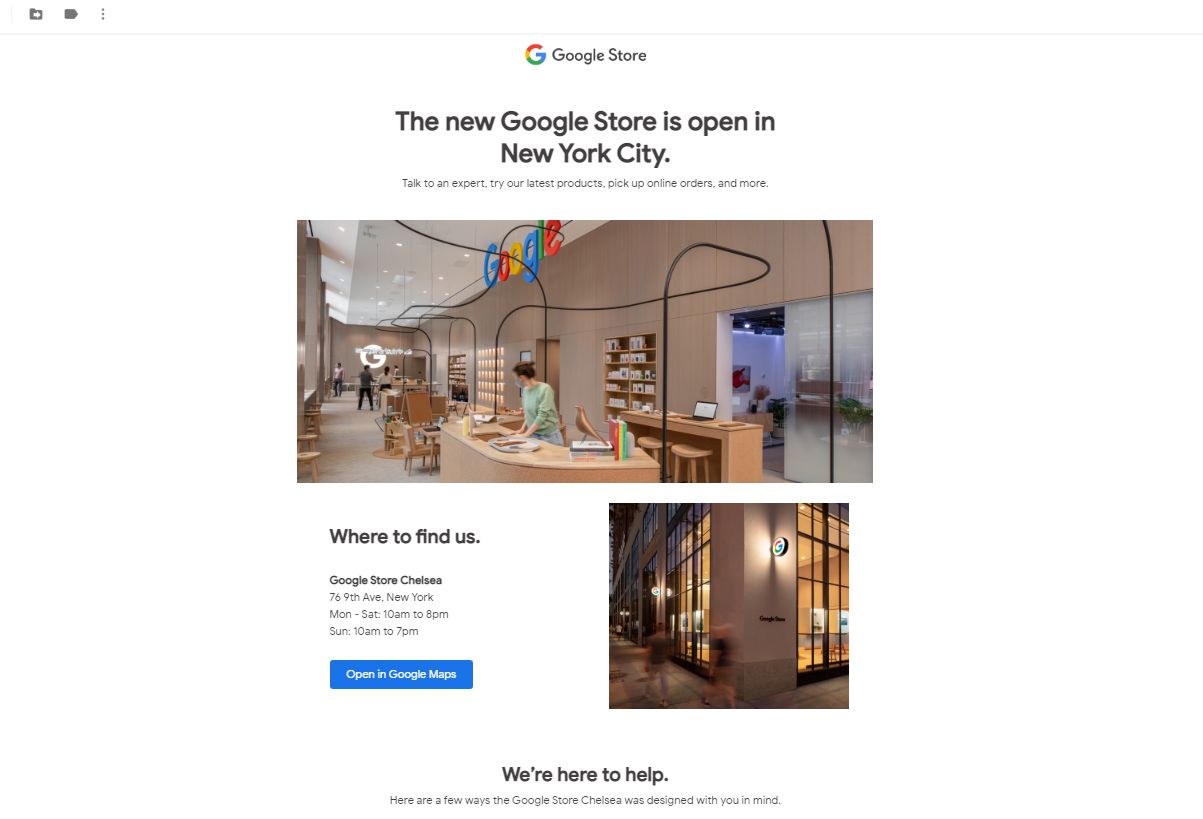
To get some design inspiration, you can take a look at the newsletters from Apple Store Online or Google Store. Their primary design idea revolves around content readability, focus, simplicity, and professionalism.
8. Use Call-to-Action Buttons
You can drive traffic to your site, increase likes, and shares on social media through the call-to-action buttons. The call to action button also facilitates instant sales in product or service-based newsletters. Therefore, you must use the call to action buttons in moderation.
The followings are the design ideas for a newsletter call to action button that sells:
- Use a color code that distinguishes the buttons from the entire newsletter.
- Visibility is the key, so place the buttons uniformly throughout the newsletter.
- Don’t overuse the call to action buttons that distract the users from the main content.
- You should use action words to convince the reader to click the button.
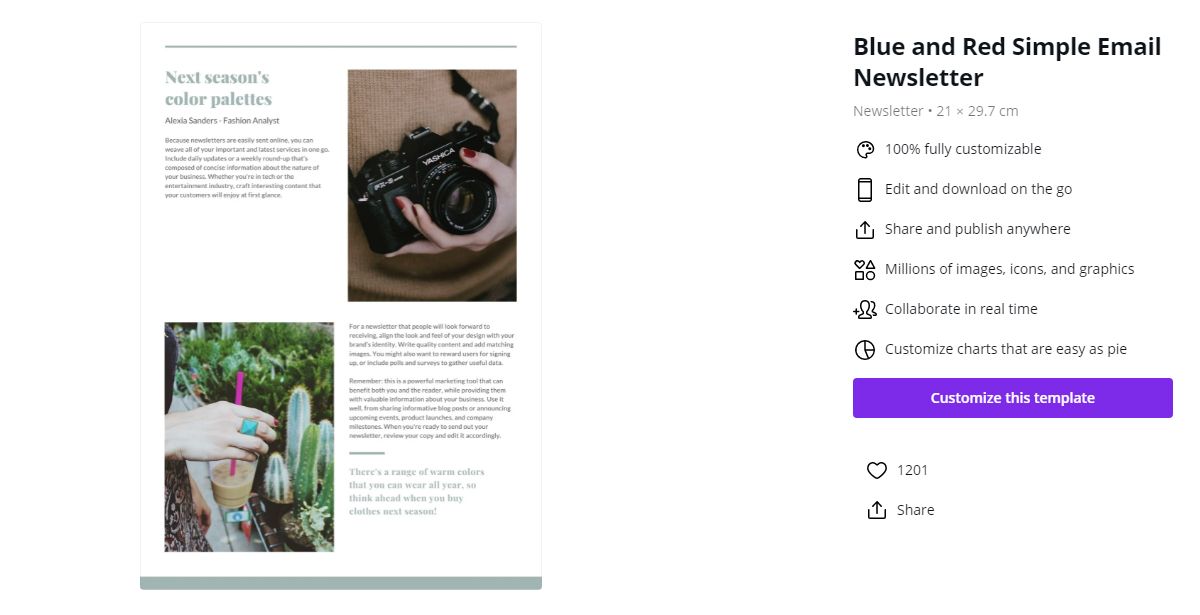
9. Add Photos, Infographics, and Animations
You need to use relevant photos, infographics, clickable animations, interactive motion graphics, or high-resolution video. Many newsletter designers believe that clickable animations increase curiosity among the readers. Therefore, you can expect more clicks, shares, and buys from animated buttons.
Ensure that you’re adding real photos of yourself or your team or the product, depending on the type of business that you run. Genuine images build trust among the readers of your newsletters.
10. Focus on Legal Compliance
Ensure that your newsletter complies with all digital and regional laws before sending them to your readers. The regional laws will depend on the business that you run. It’s better to consult an attorney. For digital regulations, your newsletter should comply with CAN-SPAM and GDPR.
CAN-SPAM says that you need to use a footer to display your complete email address, business address, and unsubscribe button. For GDPR compliance, you may send newsletters only to the readers who themselves subscribed for the service.
Engaging Newsletters Increase Website/Blog Traffic
Want to know the best part? By following the above tips, you won't have to spend much time designing newsletters for your website/blog. With a little effort, you can increase website/blog traffic or promote products for free. You could also discover design ideas to revamp your website/blog.